冯氏光照是图形学中普遍使用的光照模型,是基本的光照系统。注意,这里的代码全部都是GLSL!
颜色
在物理中我们通常使用三原色模型表示颜色,其基本思想是任何颜色都可以由红蓝绿三种基色来合成,用向量表示:
一般来说,$R,G,B\in[0,255]$,不过在OpenGL中我们我们的三基色的取值范围为$(0,1)$。
下面介绍颜色吸收定理:
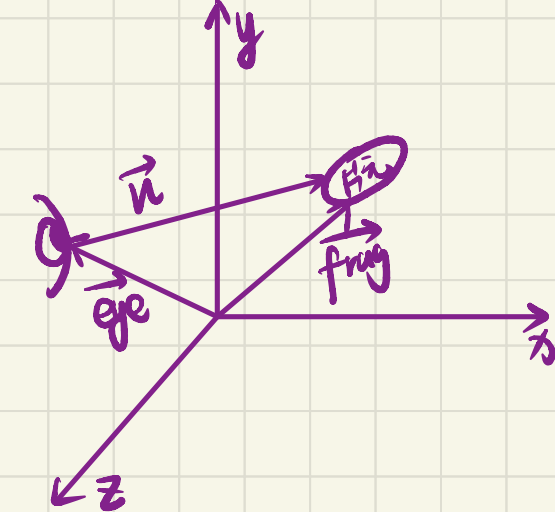
假设在世界坐标系下存在着一个光源,他发射出颜色为$(1.0,1.0,1.0)$的光,由RGB模型易知这种光的颜色是白色(符合我们的日常生活认知)。
那么我们为什么能看到某些物体的颜色?因为物体吸收了部分颜色,反射出来的颜色被我们看到了。因此,假设世界坐标系存在着另外一个物体,这个物体的本该具有的颜色为珊瑚红$(1.0,0.5,0.31)$。现在我们让光照射在这个物体上,问这个物体最终反射的颜色为什么?答案依然是珊瑚红,这是因为: